Google AMP là gì ? Hướng dẫn cài đặt AMP cho website
Google AMP là từ viết tắt của Accelerated Mobile Pages là trang tăng tốc độ truy cập dành cho thiết bị di động, người dùng khi click vào website hỗ trợ AMP được hiển thị trên kết quả tìm kiếm sẽ cảm nhận tốc độ nhanh tới mức “NGAY LẬP TỨC”. Trang cho thiết bị di động được tăng tốc (AMP) là một mã nguồn mở ban đầu được hỗ trợ bởi các công ty công nghệ như Google và Twitter.

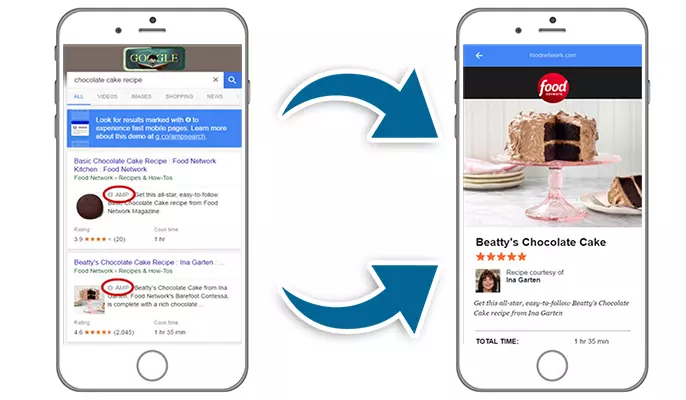
Thông thường nếu bạn sử dụng di động thực hiện truy vấn tìm kiếm một từ khóa nào đó trên Google và click vào kết quả mong muốn là một website nào đó thì bạn phải chờ cho tới khi website đó load hết các thành phần (text, hình ảnh, video…) sau đó mới xem được nội dung.
Thì:
Nếu trang web bạn click vào được hỗ trợ AMP, website đó sẽ xuất hiện rất nhanh giúp người dùng nhanh chóng đọc được nội dung website mà không phải chờ đợi nữa bởi nó đã được lưu trong bộ nhớ Cache của Google AMP.
Ví dụ về website sử dụng AMP:

1. Tại sao lại như vậy?
Khi website có hỗ trợ AMP thì Google sẽ lưu giao diện đó vào trong bộ nhớ Google AMP Cache, khi người dùng click vào đó xem link hiển thị vẫn là link của bạn tuy nhiên text, hình ảnh họ đang xem thực tế là của Google xuất ra cho người dùng xem. Sở dĩ tốc độ website được load rất nhanh bởi máy chủ của Google rất mạnh và thiết bị của người dùng sẽ không phải mất quá nhiều thời gian để load dữ liệu như load website trên hosting của bạn.
2. Ưu điểm của việc cài đặt trang AMP đối với SEO
- Các trang dành cho thiết bị di động được tăng tốc (AMP) sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động.
- Khi cài đặt AMP cho trang web của bạn sẽ giúp tăng tốc độ tải trang so với trang web không cài AMP từ 15-85%.
- Sử dụng trang AMP sẽ giúp bạn rút gọn tinh giảm các CSS.
- Tốc độ tải trang nhanh hơn đồng nghĩa với việc tăng lượt truy cập trang web và lượt xem quảng cáo.
3. Phân tích kỹ thuật của Google AMP
- Google AMP sử dụng kỹ thuật lazyload hình ảnh.
- Google AMP sử dụng kỹ thuật tải javascript bất đồng bộ async.
- Google AMP sử dụng kỹ thuật cdn để javascript nhanh chóng.
4. Cách kiểm tra Google AMP
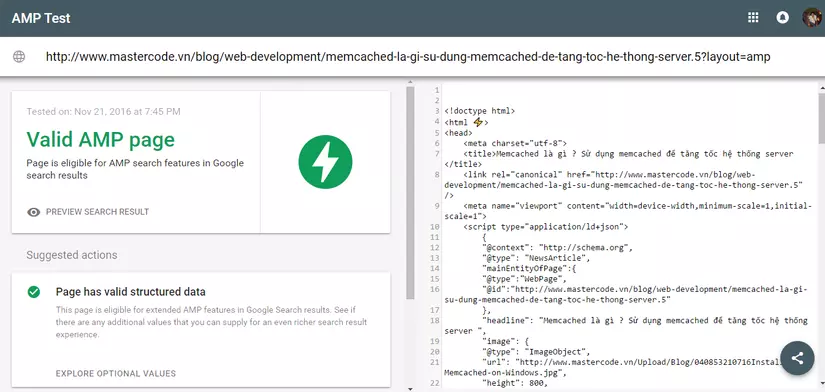
- Công cụ kiểm tra AMP của chính Google

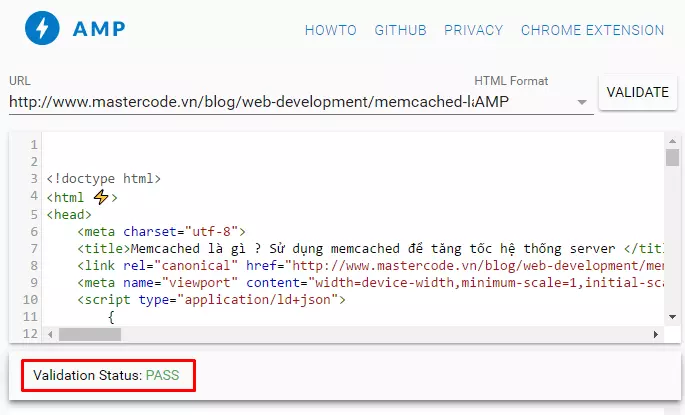
- Công cụ Web Interface https://validator.ampproject.org

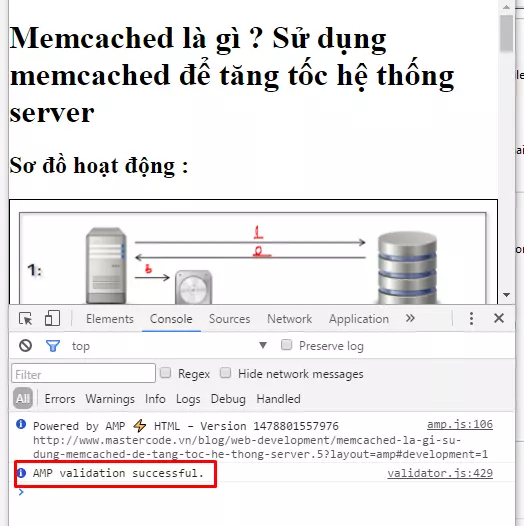
- Sử dụng trình duyệt Chrome: gõ link thêm “#development=1” vào đường link cần kiểm tra và ấn F12 chọn Tab Console

5. Hướng dẫn cài đặt AMP cho website
Hiện nay có 2 cách cài đặt AMP cho trang web của bạn là:
- Sử dụng Plugin AMP dành cho các trang web mã nguồn mở WordPress.
- Nếu bạn không sử dụng mã nguồn WordPress thì có thể làm theo hướng dẫn trực tiếp từ trang Google Search guidelines for AMP pages
Xem thêm: https://vietmoz.edu.vn/google-amp-la-gi/
